Vizuální tvůrce má svou vlastní hierarchii prvků. Můžeme začít od pruhů (Stripes) a postupovat sestupně, přes struktury a kontejnery až k blokům.
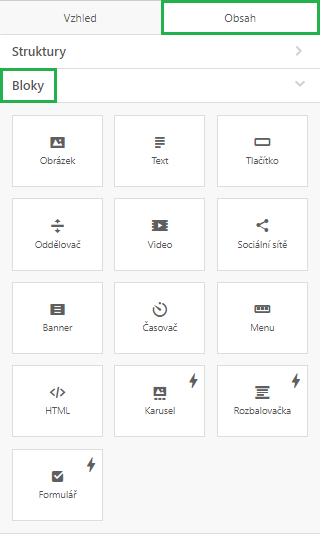
Všechny základní bloky jsou v editoru k dispozici v nabídce Obsah/Bloky.
Chcete-li některý z bloků použít, stačí jej přetáhnout do šablony a poté začít s úpravami.

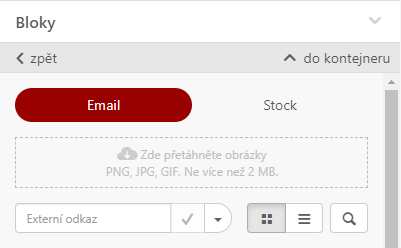
Obrázek můžete jednoduše přetáhnout ze složky ve vašem počítači, nebo jej vložit kliknutím do zóny pro přetažení obrázku a výběrem obrázku z vašeho počítače.

2. Vložení externí URL
Pokud nemáte obrázek uložený v počítači, můžete do pole “Externí odkaz” vložit odkaz na obrázek uložený na vašem FTP serveru, nebo například ve Správci souborů v Mailkitu.
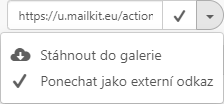
Pokud chcete tento obrázek použít pouze jednou, v rozbalovací nabídce vyberte možnost „Ponechat jako externí odkaz“ (viz výše uvedený příklad) a klepněte na zaškrtávací políčko 

Pokud se chystáte použít tento obrázek i pro jiné e-mailové kampaně, klikněte v rozbalovacím menu na „Stáhnout do galerie“ a potvrďte kliknutím na
3. Použít obrázky z galerie
Můžete využít obrázky, které jste si do galerie uložili dříve (viz předchozí 2 body).
Obrázky jsou v galerii řazeny podle data – od nejnovějšího po nejstarší. Pomocí lupy
Pokud chcete vložit obrázek z galerie, stačí na něj kliknout a obrázek se automaticky vloží do vašeho e-mailu.
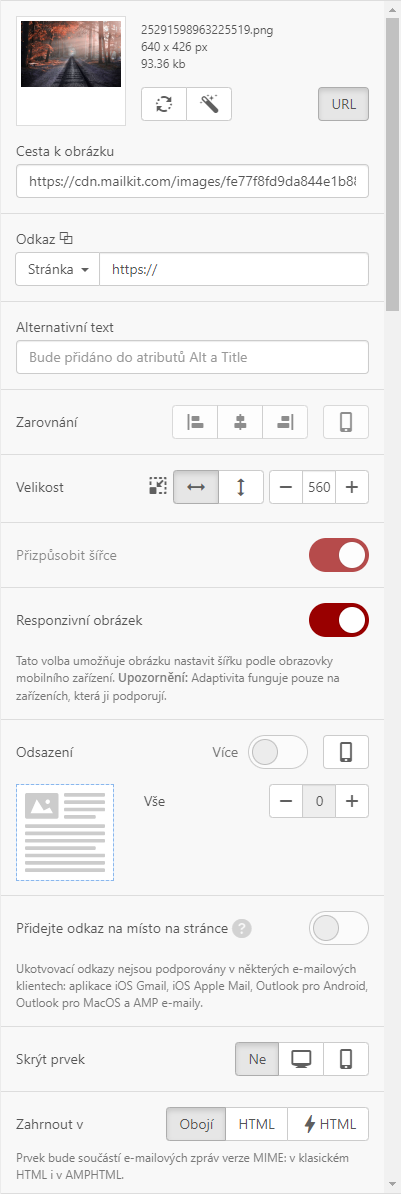
V dalším nastavení v levém menu pak můžete např.:
- nastavit odkaz
- přidat text, který bude vložen do atributů “title” a “alt”
- nastavit zarovnání obrázku (kliknutí na ikonku telefonu lze nastavit zarovnání pro zobrazení v mobilním telefonu)
- upravit velikost obrázku
- nastavit okraje obrázku
- a další

Textové pole opět do šablony/e-mailu vložíte přetažením bloku na místo, kam text chcete vložit.
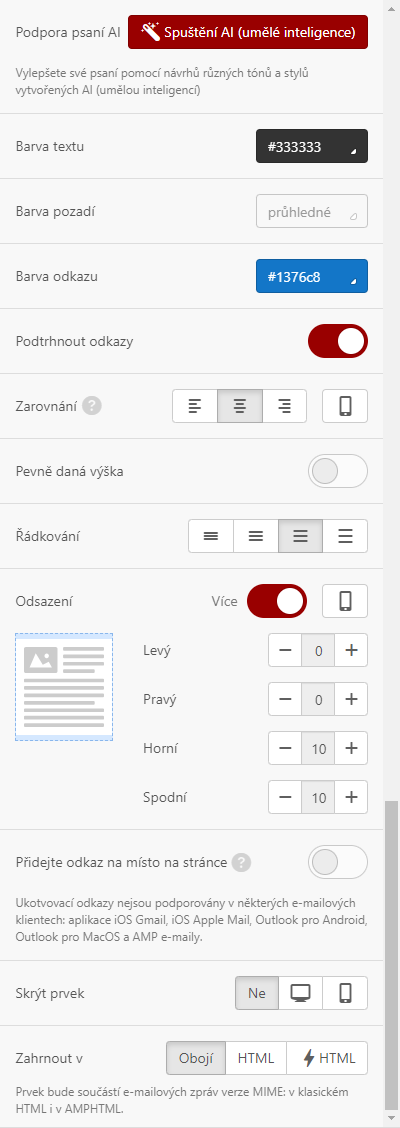
V levém menu pak můžete upravit např.:
- barvu písma i barvu pozadí textu
- zarovnání odstavce (kliknutím na ikonu mobilu lze nastavit rozdílné zarovnání při zobrazení v mobilním telefonu)
- výšku řádku
- ohraničení textového pole
- zobrazení/skrytí bloku na desktopu/v mobilu
Text lze editovat i pomocí horní nástrojové lišty.

Podpora psaní pomocí AI
K vytváření vašich textů můžete využít umělou inteligenci (AI), která vám pomůže s návrhy textů různých tónů a stylů. AI může na základě zadání vygenerovat celé texty, případně upravit vámi připravené texty. Vygenerování textů je velmi jednoduché.
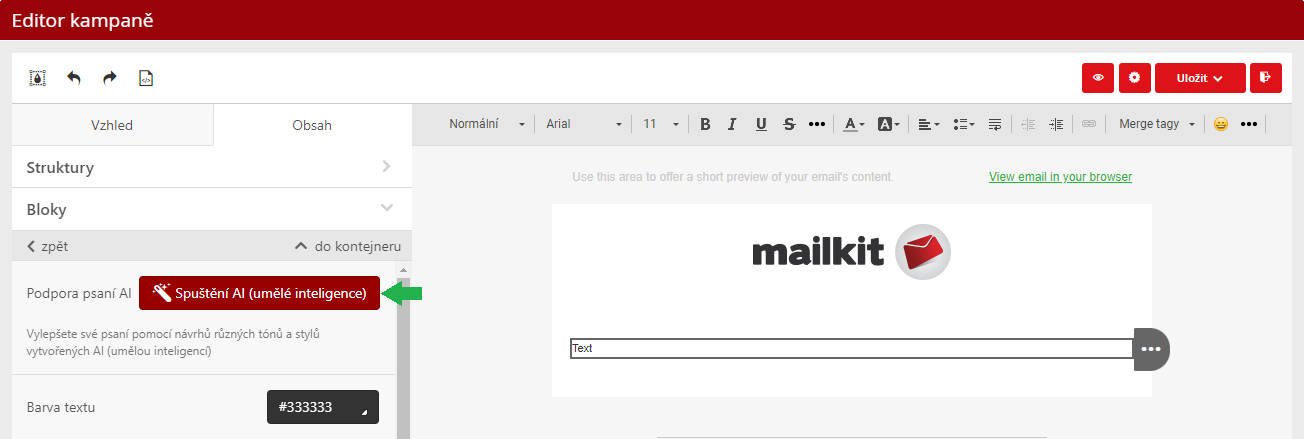
Krok 1
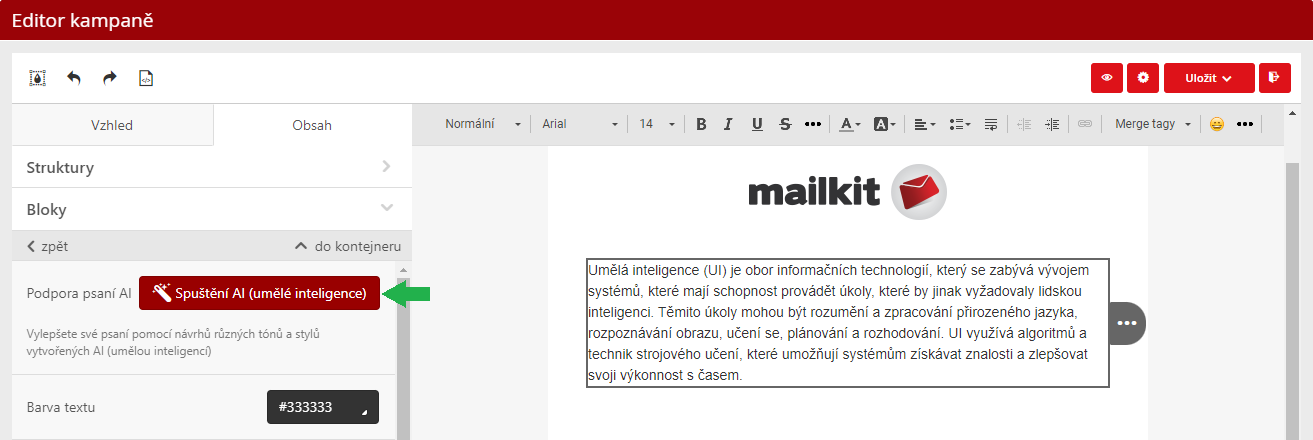
Vložte do vašeho e-mailu textový blok a poté v levém menu pro editaci/nastavení formátu textu aktivujte AI kliknutím na tlačítko "Spuštění AI (umělé inteligence)".

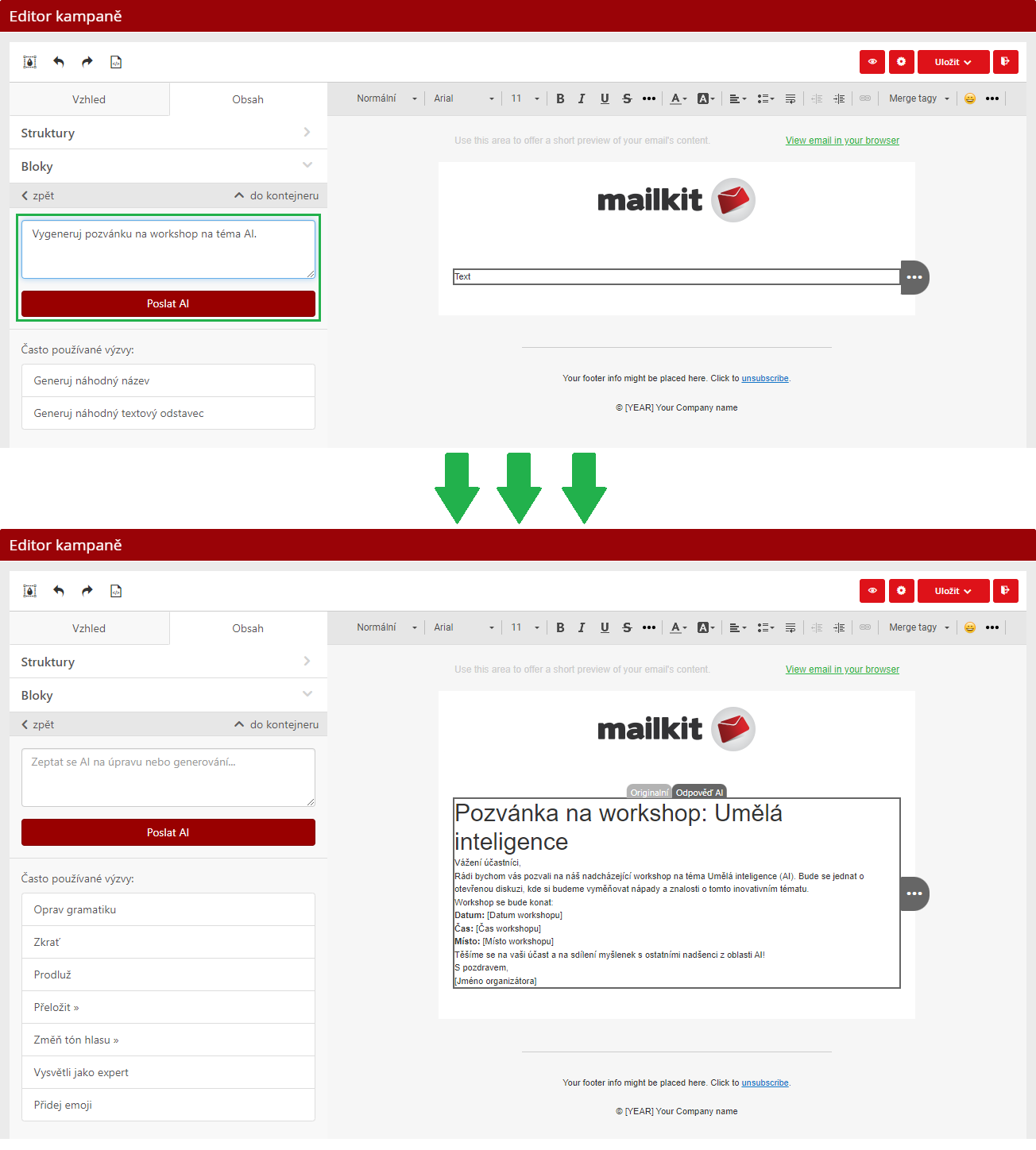
Krok 2
Zadej úkol/požadavek pro AI generátor. Požadavek je potřeba zadat tak, aby vám AI mohla poskytnout relevantní text. Čím jasnější a podrobnější bude vaše zadání, tím přesnější a vhodnější text vám generátor poskytne.
Jakmile máte zadání hotové, stačí kliknout na tlačítko "Poslat AI", kterým zahájíte generování textu.

Místo zadání konkrétního požadavku na vygenerování textu můžete využít i funkce pro vygenerování náhodného nadpisu (tlačítko "Generuj náhodný název") a náhodného textu (tlačítko "Generuj náhodný textový odstavec")
Krok 3
Pokud vám AI vygenerovaný text nevyhovuje, můžete jej upravit tak, jak potřebujete, případně můžete opětovným kliknutím na tlačítko "Poslat AI" vygenerovat text úplně nový.
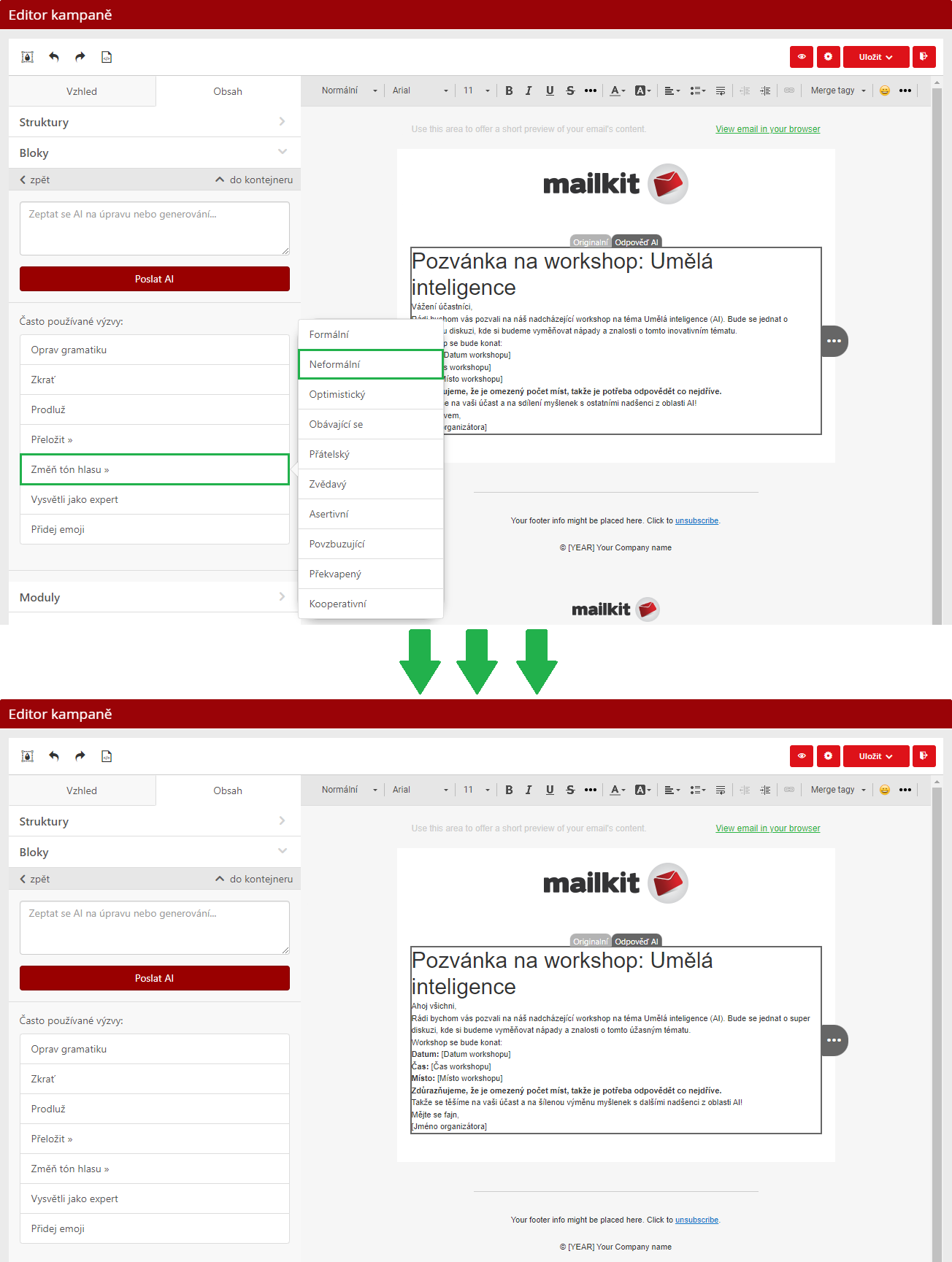
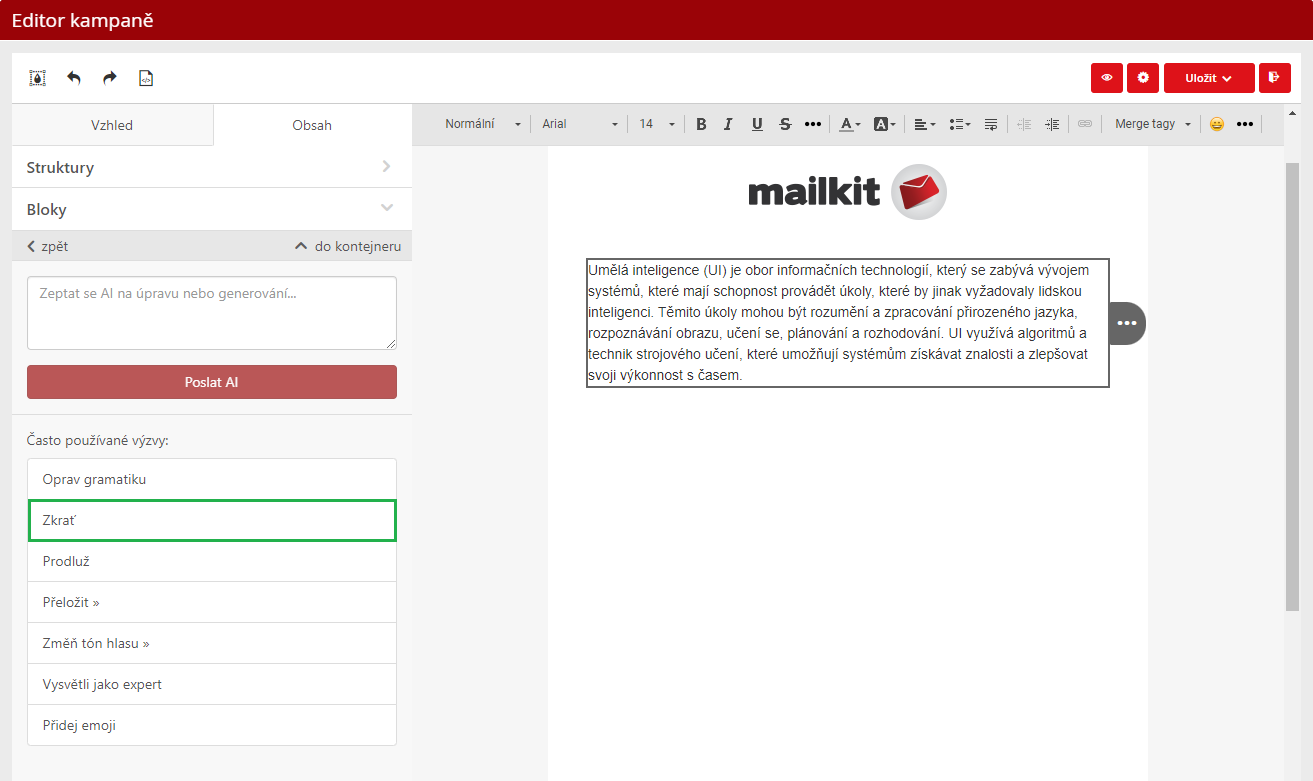
Původně AI vygenerovaný text můžete optimalizovat také pomocí dalších AI funkcí, díky kterým můžete text zkrátit či prodloužit, přeložit do jiného jazyka, změnit tón textu a další.

Úprava vlastního textu pomocí AI
Stejně jako s vygenerováním nového textu vám může AI pomoci i s úpravou vašeho textu. Postup je stejný jako při úpravě textu, který byl AI vygenerován. Tzn.:
Krok 1
Vyberte textový blok, který chcete pomocí AI upravit a klikněte na tlačítko "Spuštění AI (umělé inteligence)".

Krok 2
Vyberte, jak má být text upraven, tzn. zda má být zkrácen, prodloužen, nebo např. přeložen do jiného jazyka.

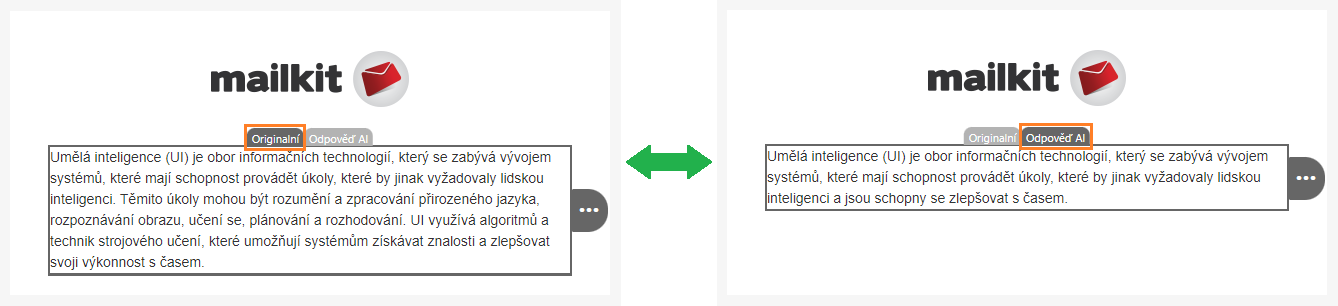
-> v textovém poli přibude další záložka s názvem "Odpověď AI", a tak můžete porovnat původní text s novým textem a případně kterýkoli z textů upravit.

Kliknutím mimo textové pole poté bude v kampani použitý text ze záložky (Originální/Odpověď AI), které byla v daný okamžik aktivní.

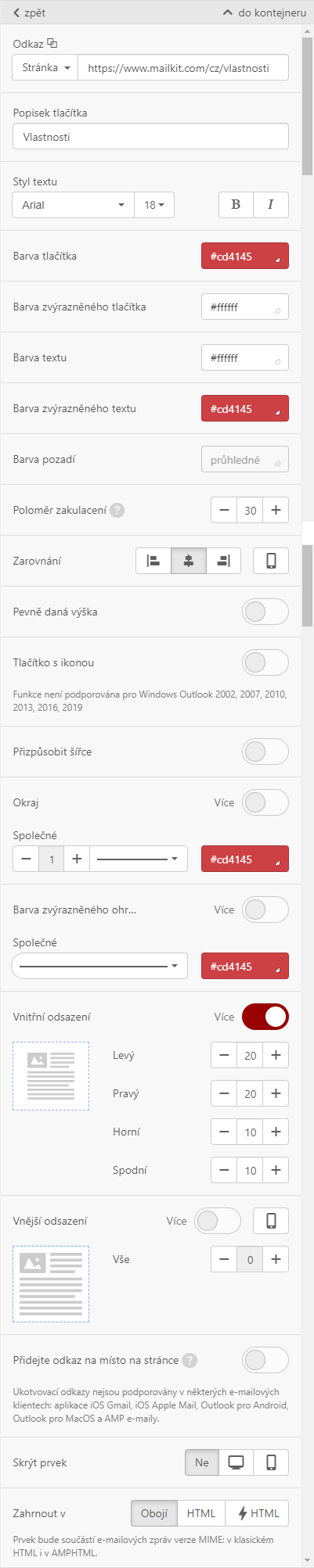
Po přetažení bloku do šablony můžete v levém menu vyplnit URL tlačítka a jeho text. Všechna ostatní nastavení vycházejí z defaultního nastavení definovaného v menu Vzhled –> Tlačítko.
Parametry je samozřejmě možné upravit. Pokud na jiném místě šablony vložíte další tlačítko, opět bude nastaveno s výchozími parametry.
Pokud některé parametry nejsou aktivovány v menu Vzhled –> Tlačítko (například zvýraznění/změna barvy tlačítka při najetí myší), při editaci tlačítka s nimi poté není možné pracovat.


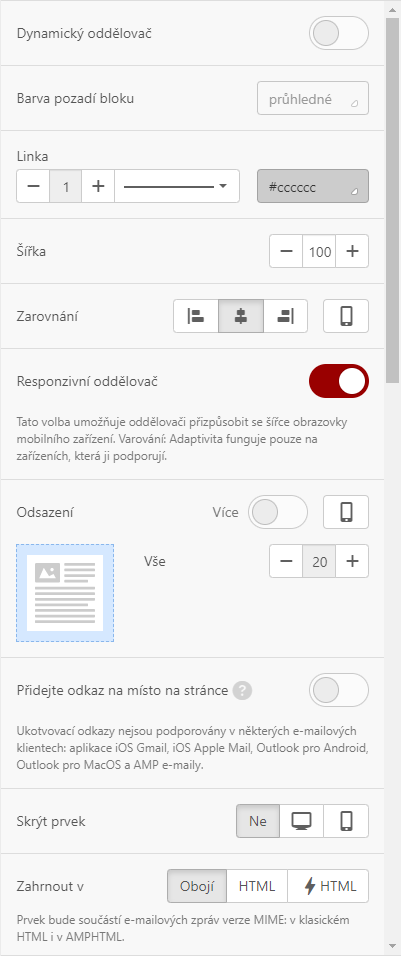
Pokud není nastaven dynamický oddělovač, můžete nastavit např.:
- parametry linky (výšku, styl, barvu)
- šířku linky (v procentech ze šířky bloku)
- zarovnání (lze rozdílně definovat pro zobrazení v mobilních telefonech)
- ohraničení

Video do vašeho e-mailu můžete vložit dvěma způsoby:
1) Vložením URL odkazu na vaše video
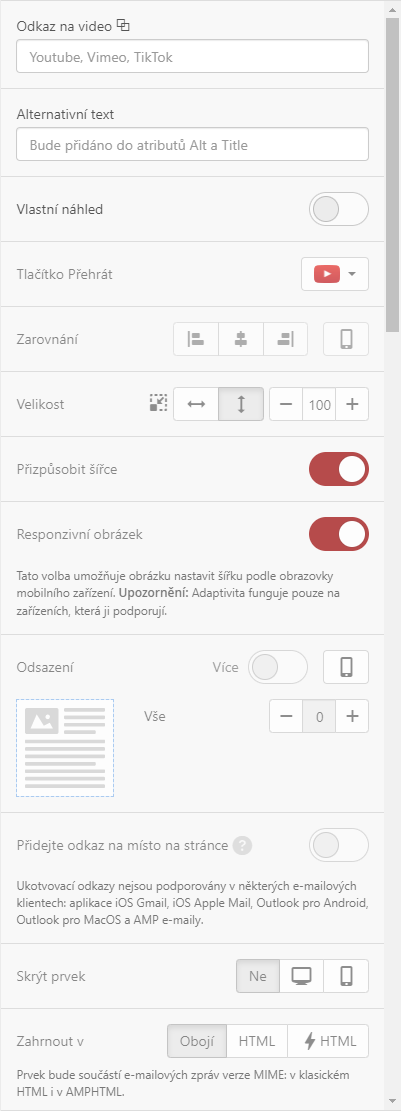
Jedná se o způsob, který funguje ve všech e-mailových klientech i na všech zařízeních. V levém menu stačí vložit link na video, případně vyplnit pole pro atributy “Alt” a “Title” – automaticky vložen jejich název, text je samozřejmě editovatelný. Dále můžete nastavit např.:
- styl šipky přehrávače
- zarovnání a rozměry videa
- ohraničení
2) Embedované (vložené) video
Takto vložená video se přehrávají přímo v e-mailech. Příjemci tedy nejsou přesměrování na jiné webové stránky, aby si mohli video prohlédnout.
NIcméně použití tohoto způsobu má značná omezení – většina e-mailových klientů tento způsob nepodporuje. Aktuálně je podporován pouze v Apple Mail, nativním iOS mail, Thunderbirdu a Outlooku pro Mac.
Jak video vložit:
- vložte do šablony HTML blok
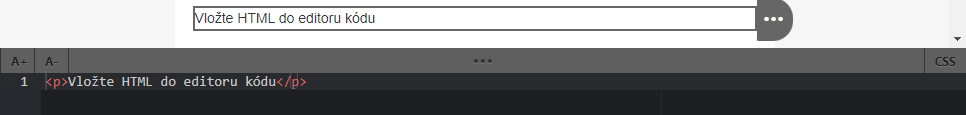
- v šabloně klikněte na “Insert your HTML in the code editor”, čímž dojde k otevření editoru kódu
- v editoru místo “Insert your HTML in the code editor” vložte kód pro video. Kód může vypadat třeba takto:
<source src="https://www.mailkit.com/video/video_600x300.mp4" type="video/mp4">
<!-- fallback -->
<a href="https://vimeo.com/mailkit" class="esd-frame-element esd-hover-element esdev-disable-select"><img class="adapt-img" src="https://www.mailkit.com/video/nahled_600x300.jpg" alt="" width="600" height="300"></a>
</video>

controls: zobrazí ovladače videa v klientech, které ovládání podporují
poster: URL náhledového obrázku videa
source src: URL vkládaného videa
První část kódu (nad “fallback”) je určena pro příjemce, jejichž zařízení a e-mailoví klienti vložení videa podporují.
Druhá část kódu (pod “fallback”) je pak určena pro ty, jejichž e-mailoví klienti embedovaná videa nepodporují –> tito příjemci jsou přesměrováni na Vimeo (případně jakýkoli jiný web hostující video).
Použitím tohoto kódu zajistíte, že všichni vaši příjemci uvidí video, které s nimi chcete sdílet.


Po přetažení bloku do šablony můžete v další editaci v levém menu přizpůsobit blok s odkazy na vaše sociální sítě dle vašich představ. Ve výchozím nastavení jsou vloženy 4 ikony. Pokud potřebujete více ikon, stačí kliknout na tlačítko

Po rozbalení dalšího nastavení můžete u každé z ikon nastavit:
- odkaz na profil na sociální síti
- vložit nadpis
- vložit “Alt” text

Samozřejmě i zde můžete nastavit zarovnání bloku (případně rozdílně pro zobrazení v mobilních telefonech) či ohraničení. Jednoduchým způsobem nastavíte odsazení mezi ikonami.

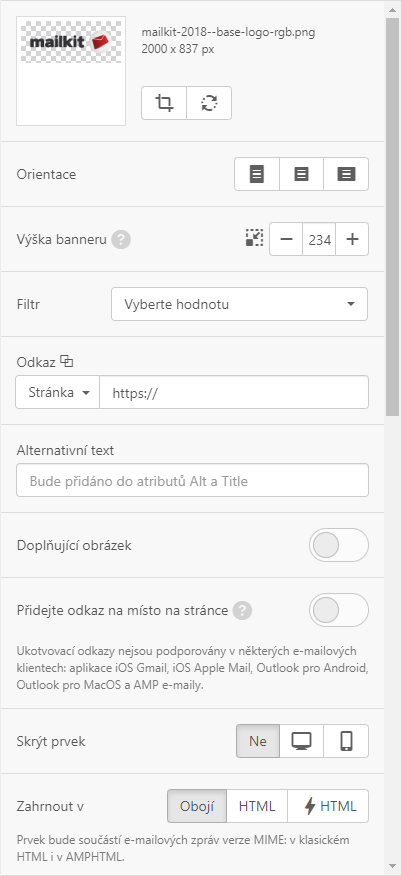
Po přetažení bloku do šablony a vložení obrázku, můžete provádět další úpravy:
- vybrat část obrázku, která bude v banneru použita (pokud je potřeba)
- nastavit orientaci obrázku – lze zvolit mezi vertikální, čtvercovou a horizontální (nejoblíbenější typ)
- můžete na obrázek aplikovat barevné filtry
- vložit URL odkazu a alternativní text (alt)
Pokud potřebujete umístit jakýkoliv text na obrázek banneru, klikněte na tlačítko
Na banner můžete umístit další obrázek. Může to být cokoli, co se vám líbí: nálepka, rámeček, logo…

Pro zefektivnění kampaní můžete do e-mailu vložit odpočet.
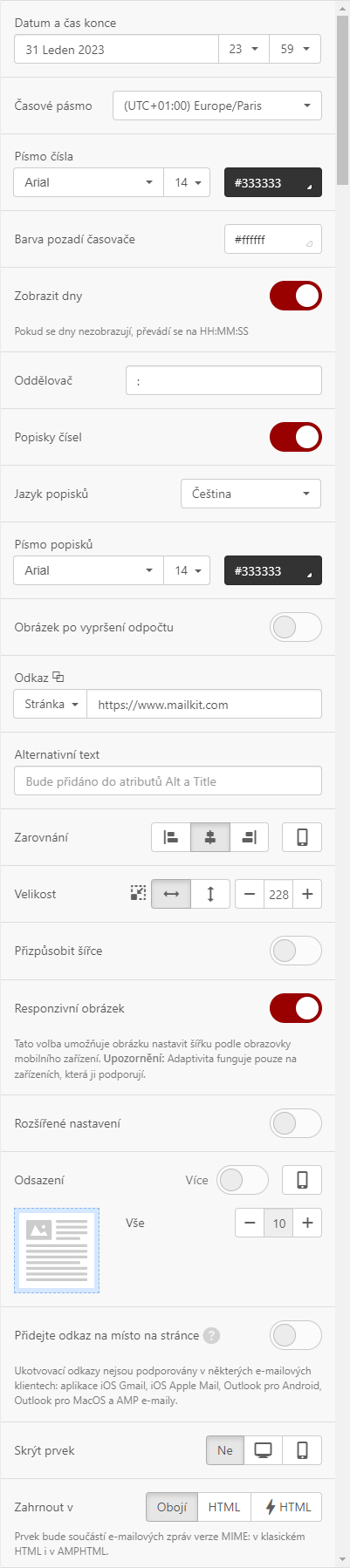
Po přetažení bloku do šablony e-mailu můžete dále nastavit např.:
- datum a čas ukončení odpočtu
- časové pásmo
- nastavit barvu pozadí odpočtu
- velikost a barvu číslic
- pokud chcete, aby příjemci viděli, kolik dní zbývá, přepněte tlačítko „Display days“. Jinak uvidí jen hodiny, minuty a vteřiny. Je snažší vnímat „5 dní a 20 hodin“ než „140 hodin“
- oddělovač hodnot – ve výchozím nastavení je použita dvojtečka
- zobrazení štítků pro čísla (“dny”, “hodiny”, “minuty”), můžete změnit v jakém jazyce se zobrazí
Můžete také nahrát obrázek, který se příjemcům zobrazí poté, co čas odpočtu vyprší, čímž příjemce jasně informujete, že kupón/nabídka vypršel(a) a již nelze využít.

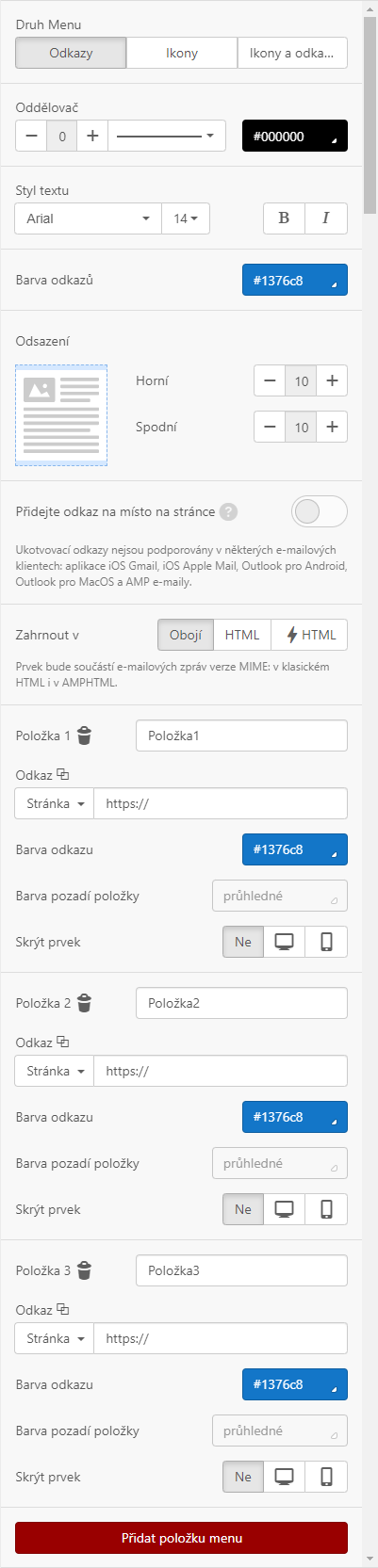
Po vložení bloku do e-mailu se menu zobrazí ve výchozím vzhledu – tzn. zobrazí se 3položkové menu. Přidat další položky je možné kliknutím na tlačítko “Přidat položku menu”, které je umístěno úplně dole v menu pro editaci bloku “Menu”
Dále můžete nastavit:
- zda se položky v menu zobrazí jako linky (text), nebo jako ikony (obrázky), nebo kombinace obou typů (v tomto případě si pak můžete vybrat uspořádání ikon a textů)
- oddělení položek menu – styl, barvu…
- styl textu položek menu
- barvu odkazů (defaultně je nastavena barva, která vychází z nastavení v menu Vzhled –> Pruhy –> Barva odkazu)
- ohraničení (horní a dolní)
- u každé položky můžete nastavit:
- text
- ikonu (pokud je nastavena)
- URL linku a jeho barvu (pokud má být odlišná od defaultního nastavení)
- barvu pozadí
- zobrazení na desktopu/v mobilním telefonu


Pro vytvoření karuselu přetáhněte blok do šablony, a pak už stačí jen přidat potřebný počet slidů/obrázků. Protože AMPHTML zatím podporuje minimum providerů (Google, Yahoo..), doporučujeme vždy myslet na záložní variantu pro příjemce, jejichž provider AMPHTML nepodporuje – tzn. kontejneru přidat například obrázek a přiřadit zobrazení pouze v HTML verzi (tím pádem zůstane skryté v AMPHTML verzi – těmto příjemcům by se jinak zobrazil karusel i tento záložní obrázek)

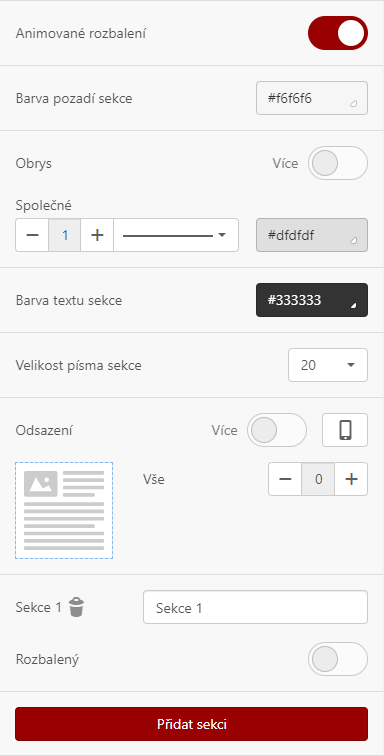
Rozbalovačka je užitečná komponenta, pokud chcete skrýt/zobrazit velké množství obsahu. Umožňuje příjemcům nahlédnout do osnovy obsahu a přejít na kteroukoli sekci, čímž například snižuje potřebu rolování na mobilních zařízeních.
Pro vytvoření přetáhněte blok do šablony. Můžete nastavit pozadí, orámování či barvu a velikost fontu písma. Kliknutím na tlačítko “Přidat sekci” přidejte potřebný počet sekcí a naplňte je obsahem.