Ve vizuálním tvůrci může jednoduše během pár minut připravit kampaň úplně každý, i když nemá žádné znalosti HTML kódování. Prostředí pro editaci kampaně se otevře po kliknutí na tlačítko “Editovat kampaň” a výběru šablony – buď stávající, nebo některé z více než 300 předpřipravených či šablony uložené uživatelem.
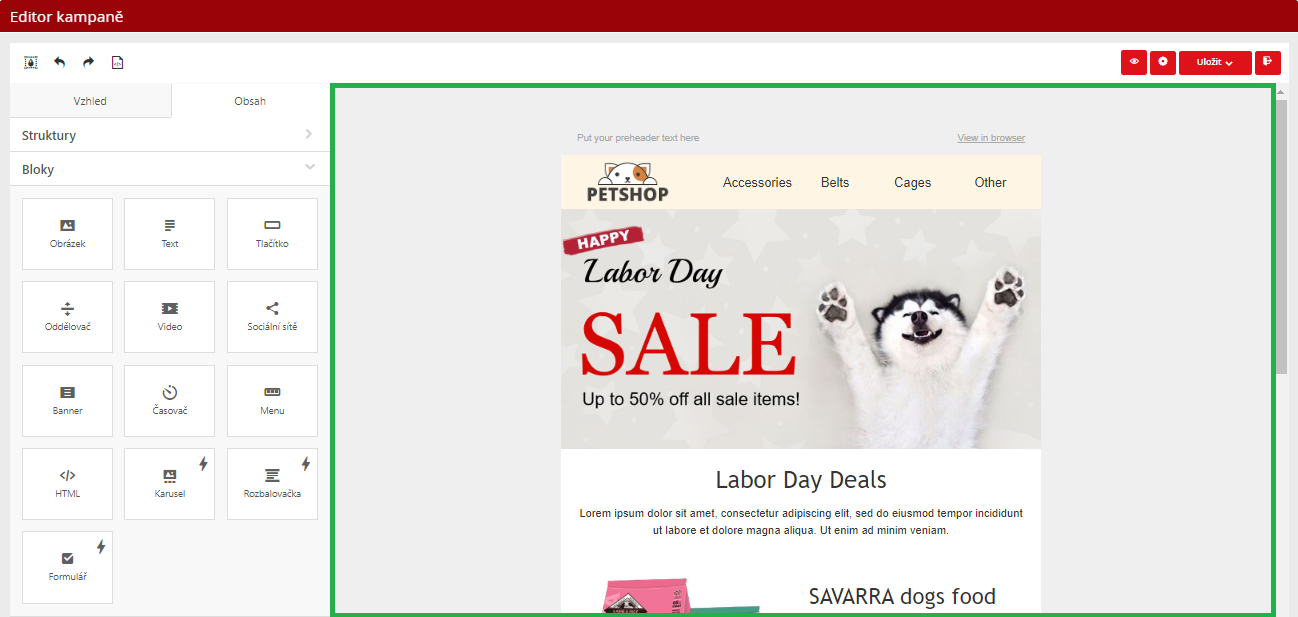
Prostředí editoru je rozděleno do 3 částí:
Panel je rozdělen do dvou částí – Vzhled a Obsah.

Vzhled
Zde získáte přístup k následujícím nastavením:
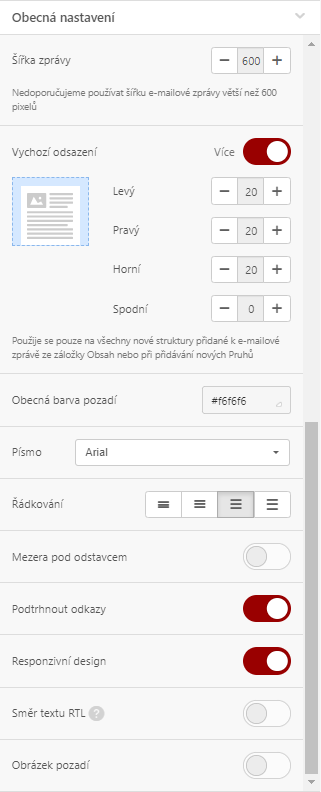
Obecná nastavení
Zde můžete nastavit:
-
šířku e-mailu – můžete nastavit libovolnou velikost mezi 320 a 900 pixely (defaultně nastaveno na 600 px)
-
defaultní okraje – budou použity pro všechny nově vkládané struktury (obsahové oblasti) z menu Content
-
barvu pozadí e-mailu – buď zadáním HEX kódu barvy nebo výběrem barvy z palety
-
výchozí font písma
-
výšku řádků v textu – platí defaultně pro všechny textové prvky v e-mailu (mějte na paměti, že je to jediný způsob, jak nastavit řádkování, které se bude zobrazovat na mobilních zařízeních)
-
zapnout/vypnout podtržení odkazů
-
zapnout/vypnout responzivní design
-
obrázek jako pozadí celého e-mailu – pokud je obrázek nastaven, je možné dále nastavit jeho opakování a polohu

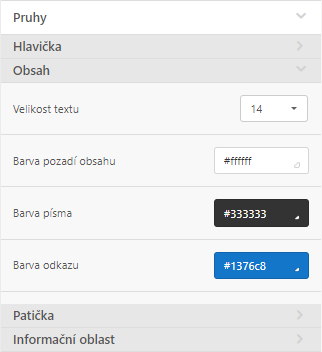
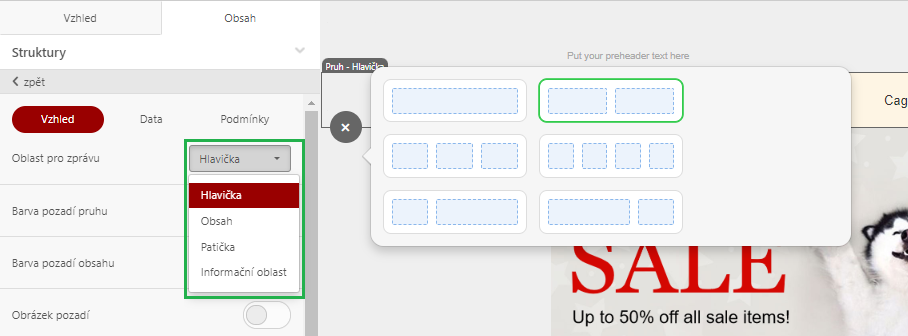
Pruhy
Místo pro definování oblastí e-mailu jako jsou záhlaví, obsahová část, zápatí nebo informační pruh. Můžete zde nastavit jejich parametry, které budou pro každou oblast ve výchozím nastavení použity.
Zde (podle oblasti) můžete nastavit:
- velikost textu
- barvu pozadí oblasti
- barvu pozadí obsahu
- barvu písma
- barvu odkazu
- obrázek pozadí oblasti

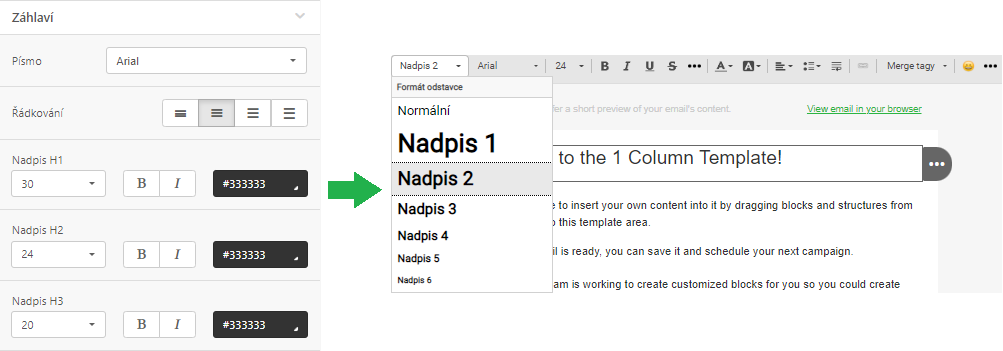
Záhlaví
Místo pro nastavení výchozího písma, jeho velikosti, barvy a dalšího formátování pro záhlaví/nadpisy H1, H2, H3.

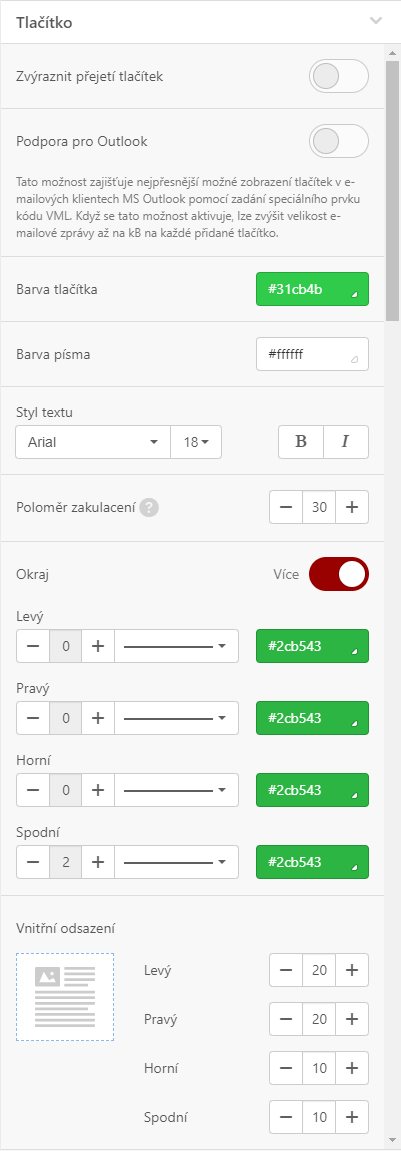
Tlačítko
Nabídka umožňuje nastavit některé parametry, které budou ve výchozím nastavení použity pro všechna tlačítka v e-mailu.
Zde můžete nastavit:
- zvýraznění tlačítka po najetí myší (hover efekt) – systém vám nabídne barvu pro zvýraznění, nicméně je samozřejmě možné si barvu vybrat pomocí palety či zadání HEX kódu pro vybranou barvu
- podporu tlačítek v Outlooku – umožňuje vylepšit jejich zobrazení vložením speciálního VML kódu
- barvu tlačítka,
- barvu zvýrazněného tlačítka (pokud je zvýraznění aktivováno)
- písmo – barvu, font, styl a velikost
- poloměr zaoblení rohů tlačítka (výchozí nastavení je 30 pixelů)
- ohraničení tlačítka (individuální, nebo všechny strany najednou)
- vnitřní a vnější okraje tlačítka

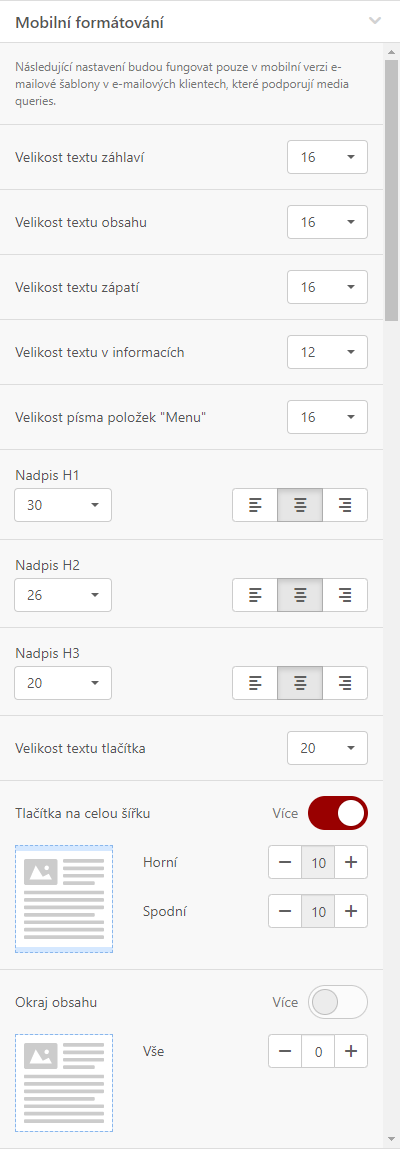
Mobilní formátování
Menu pro nastavení, jak bude váš e-mail vypadat na mobilních zařízeních.
Můžete nastavit:
- velikost textu záhlaví
- velikost textu obsahové části
- velikost textu zápatí
- velikost textu info oblasti
- velikost textu položek pro blok «Menu» (pokud je blok použit)
- velikost textu pro záhlaví H1, H2, H3
- velikost textu v tlačítkách
- ohraničení tlačítek
- okraje obsahové části

V tomto menu můžete do svého e-mailu nebo šablony vložit hlavní prvky – struktury, obsahové bloky a moduly.
Pro vytvoření „kostry“ šablony jednoduše do šablony přetáhněte struktury s potřebnými počty kontejnerů, které pak vyplníte obsahovými bloky nebo moduly.

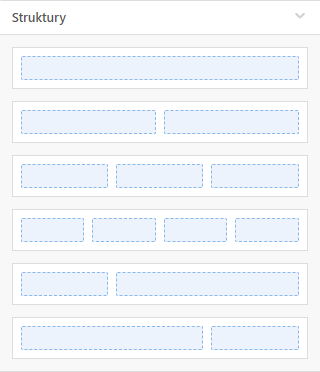
Struktury
Z nabídky si můžete vybrat strukturu, která obsahuje 1, 2, 3 nebo 4 kontejnery.
Po vložení struktury do e-mailu do ní můžete přidat další kontejnery. Každá struktura může obsahovat až 8 kontejnerů.

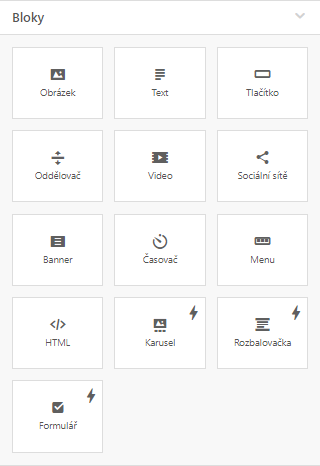
Obsahové bloky
V současné době existuje 13 základních bloků, včetně HTML bloku, který vám umožní vložit vlastní kód a vlastní e-mailové prvky.
Více informací o Obsahových blocích najdete zde.

Moduly
Nabídka obsahuje dříve uložené moduly, které můžete znovu použít a přidat do svého e-mailu. Do modulů můžete přidat své oblíbené struktury, kontejnery, ale i celé pruhy (Stripes), a kdykoli později je v šabloně opět znovu použít.
Více o modulech najdete zde.
Nastavení prvků
Rozbalovací nabídka se všemi dostupnými nastaveními pro vybraný prvek e-mailu se objeví v panelu nastavení po kliknutí na konkrétní prvek v šabloně/e-mailu.
Nastavení pruhů
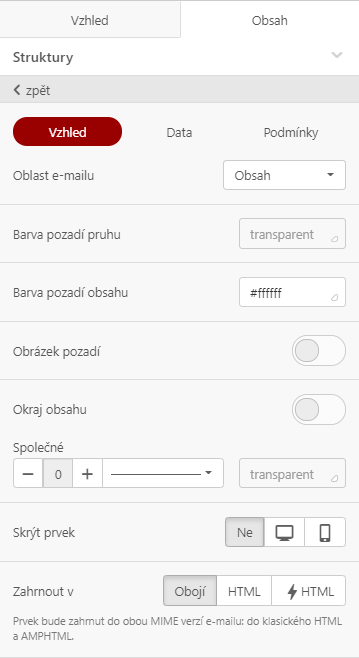
Pro pruhy (Stripes) jsou v nastavení dostupné tři tabulky – Vzhled, Data a Podmínky.
Vzhled – nastavení barvy pozadí pruhu a obsahové oblasti, obrázku na pozadí. Můžete nastavit také ohraničení obsahové části a případně skrýt pruh e-mailu na desktopovém zařízení nebo mobilu, pokud si nepřejete, aby se na daném zařízení zobrazoval.
Níže můžete zadat typ struktury - HTML, AMPHTML (Accelerated Mobile Pages) nebo obojí.
Data – nastavení pruhu/řádku jako inteligentní element (Smart element). Další informace o inteligentních elementech najdete zde.
Podmínky – umožňují využití podmíněných bloků, díky kterým můžete jednoduše vytvořit pravidlo, kterým určíte, zda se daný pruh má nebo nemá určitým příjemcům zobrazovat. Další informace o podmíněném zobrazení bloků a jeho nastavení najdete zde.

Nastavení struktur
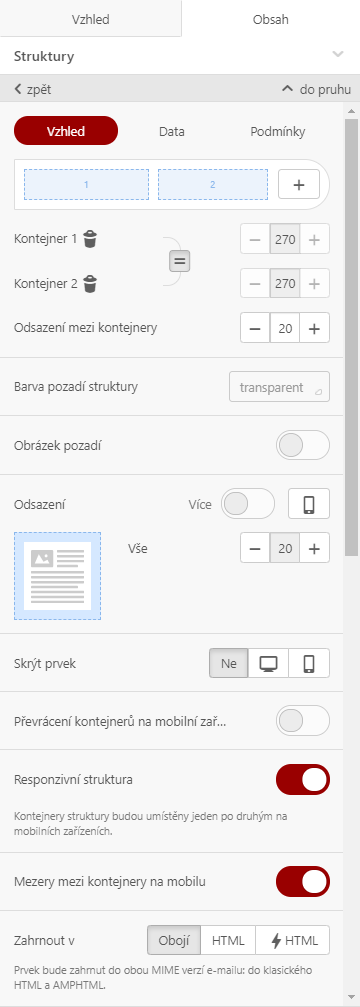
Pro struktury jsou v nastavení opět dostupné tři tabulky – Vzhled, Data a Podmínky.
Vzhled – zde můžete:
- přidat či odebrat jednotlivé kontejnery
- upravit velikost jednotlivých kontejnerů, nastavit barvu pozadí struktury či obrázek pozadí struktury. Můžete nastavit také okraje struktury a případně strukturu skrýt na desktopovém zařízení nebo mobilu, pokud si nepřejete, aby se na daném zařízení zobrazovala.
Níže můžete opět zadat typ struktury – HTML, AMPHTML (Accelerated Mobile Pages) nebo obojí.
Data – umožňuje nastavení struktury jako inteligentní element (Smart element). Další informace o inteligentních elementech najdete zde.
Podmínky – umožňují využití podmíněných bloků, díky kterým můžete jednoduše vytvořit pravidlo, kterým určíte, zda se daná struktura má nebo nemá určitým příjemcům zobrazovat. Další informace o podmíněném zobrazení bloků a jeho nastavení najdete zde.

Nastavení kontejneru
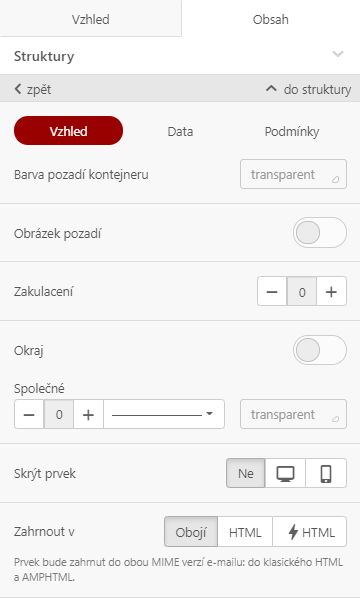
I pro kontejnery jsou v nastavení dostupné tři tabulky – Vzhled, Data a Podmínky.
Appearance – zde můžete nastavit barvu pozadí kontejneru či obrázek pozadí kontejneru. Můžete nastavit také okraje kontejneru, zaoblení rohů. Kontejner můžete skrýt na desktopovém zařízení nebo mobilu, pokud si nepřejete, aby se na daném zařízení zobrazoval.
Data – umožňuje nastavení kontejneru jako inteligentní element (Smart element). Další informace o inteligentních elementech najdete zde.
Podmínky – umožňují využití podmíněných bloků, díky kterým můžete jednoduše vytvořit pravidlo, kterým určíte, zda se daný kontejner má nebo nemá určitým příjemcům zobrazovat. Další informace o podmíněném zobrazení bloků a jeho nastavení najdete zde.

Nastavení obsahových bloků
Nastavení bloků závisí na tom, jaký blok zvolíte. Více o nastavení a práci s obsahovými bloky najdete zde.

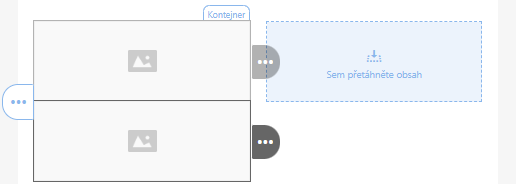
Do oblasti pro úpravu e-mailu/šablony můžete pomocí myši přetáhnout jednotlivé obsahové bloky, struktury či moduly z levého panelu.
Můžete nastavit požadovaný počet pruhů a jejich typ.

Pomocí rozevírací nabídky můžete odstranit, kopírovat, přesunout, nebo uložit jakékoli prvky e-mailu jako moduly.

Kliknutím na libovolný prvek jej můžete vybrat. Po výběru uvidíte v levém panelu nastavení pro tento konkrétní prvek (viz dostupná nastavení pro různé prvky výše).

Každý pruh může obsahovat neomezený počet dalších prvků.
Každá struktura může obsahovat 1 až 8 kontejnerů.
Kontejnery mohou obsahovat neomezený počet dalších prvků, pokud je umístíte jeden pod druhý. Ale pokud chcete umístit prvek vpravo nebo vlevo, budete muset použít různé kontejnery.

Tlačítko
Pokud se chcete přepnout do HTML editoru, abyste mohli změny provádět přímo v HTML kódu, klikněte na tlačítko
Pomocí tlačítka
Menu pro další nastavení zobrazíte kliknutí na
Pokud chcete kampaň uložit, klikněte na
Pro opuštění menu editace kampaně klikněte na
S prací ve Vizuálním tvůrci se můžete seznámit i v záznamu naše webináře, na které jsme editor představovali. Dozvíte se nejen jak připravit váš newsletter, ale i to, co jsou to Smart elementy a jak je připravit.







