Mailkitův průvodce schématy – Část 3
Abyste mohli implementovat schémata do svých e-mailových šablon, je užitečné vědět, která schémata existují a jsou podporována hlavními poskytovateli poštovních schránek (MBP), a také znát příklady použití jednotlivých typů. Tento článek se zabývá schématy pro transakční zprávy, část 4 se bude věnovat schématům pro hromadné marketingové e-maily.
Typy schémat
Akce v doručené poště
- In-App Actions/One-Click Action
- Go-To Actions
Schémata pro objednávky
- Order
- ParcelDelivery
- Invoice
Schémata pro rezervace
- Bus Reservation
- Event Reservation
- Flight Reservation
- Hotel Reservation
- Rental Car Reservation
- Restaurant Reservation
- Train Reservation
Akce v doručené poště
In-App Action
Budeme mluvit One-Click Actions a In-App Actions, ale jedná se o totéž. Jsou to akce, které se provádějí přímo z doručené pošty, bez nutnosti přechodu na jinou webovou stránku (tedy v aplikaci), a dokonce i bez otevření kampaně pro interakci s obsahem. Jsou to také akce, které lze provést pouze jednou (tedy na jedno kliknutí, proto one-click).
Příklady použití One-Click Actions mohou být například schválení výdaje, potvrzení registrace po přihlášení na webové stránce (ConfirmAction), nebo uložení písničky, jednorázové nabídky či filmu do fronty (SaveAction). Po dokončení akce na jedno kliknutí se vedle textu tlačítka zobrazí malá fajfka.


JSON-LD
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "EmailMessage",
"potentialAction": {
"@type": "ConfirmAction",
"name": "Confirm Registration",
"handler": {
"@type": "HttpActionHandler",
"url": "https://mailkit.com"
}
},
"description": "Confirm your registration"
}
</script>
Microdata
<div itemscope itemtype="http://schema.org/EmailMessage">
<div itemprop="potentialAction" itemscope itemtype="http://schema.org/ConfirmAction">
<meta itemprop="name" content="Confirm Registration"/>
<div itemprop="handler" itemscope itemtype="http://schema.org/HttpActionHandler">
<link itemprop="url" href="https://mailkit.com"/>
</div>
</div>
<meta itemprop="description" content="Confirm your registration"/>
</div>


JSON-LD
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "EmailMessage",
"potentialAction": {
"@type": "SaveAction",
"name": "Coupon code 3PLCS3AXAK",
"handler": {
"@type": "HttpActionHandler",
"url": "https://mailkit.com"
}
},
"description": "Enjoy this one-time coupon code"
}
</script>
Microdata
<div itemscope itemtype="http://schema.org/EmailMessage">
<div itemprop="potentialAction" itemscope itemtype="http://schema.org/SaveAction">
<meta itemprop="name" content="Coupon code 3PLCS3AXAK"/>
<div itemprop="handler" itemscope itemtype="http://schema.org/HttpActionHandler">
<link itemprop="url" href="https://mailkit.com"/>
</div>
</div>
<meta itemprop="description" content="Enjoy this one-time coupon code"/>
</div>
Go-to Action
Go-To Actions se tak nazývají, protože tato schémata přesměrují koncového příjemce na webovou stránku, kde může provést další akce. Jsou to také akce, které lze provést více než jednou. Dva hlavní typy Go-To Actions jsou TrackAction a ViewAction (viz obrázek níže).

Příklad schématu ViewAction
ViewAction
Tlačítko ViewAction přesměruje uživatele na webovou stránku, kde může například dokončit nákup, přidat zavazadlo k letu, provést změnu u události apod.
Publisher data
Toto je možná nejjednodušší schéma, které lze přidat, protože přidává informace o organizaci, která e-mail odesílá, a to prostřednictvím pole publisher. Je také možné přidat schéma Organization do jakéhokoli e-mailu (včetně hromadných marketingových e-mailů). Pro ilustraci toho, jak to může vypadat, se podívejte na ukázky kódu níže, které obsahují jak schéma ViewAction, tak i schéma Publisher.
JSON-LD
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "EmailMessage",
"potentialAction": {
"@type": "ViewAction",
"url": "https://mailkit.com",
"name": "View order"
},
"description": "Check out your Alza order"
},
"publisher": {
"@type": "Organization",
"name": "Alza.cz",
"url": "https://www.Alza.cz",
"url/googlePlus": "https://logo.jpg"
}
</script>
Microdata
<div itemscope itemtype="http://schema.org/EmailMessage">
<div itemprop="potentialAction" itemscope itemtype="http://schema.org/ViewAction">
<link itemprop="target" href="https://mailkit.com"/>
<meta itemprop="name" content="View order"/>
</div>
<meta itemprop="description" content="Check out your Alza order"/>
<div itemprop="seller" itemscope itemtype="https://schema.org/Organization">
<meta itemprop="name" content="Alza.cz"/>
<meta itemprop="url" href="https://www.Alza.cz" content="https://www.Alza.cz" />
<img itemprop="logo" src="https://logo.jpg" alt="Alza Logo" height="0" />
</div>
</div>

Příklad použití kódu schématu TrackAction (níže)
TrackAction
Tato akce umožňuje přejít na webovou stránku pro sledování, kde můžete sledovat zásilku, která je doručována. V tomto schématu můžete zahrnout informace jako doručovací adresa, očekávaný časový rámec doručení, údaje o přepravci jako jméno a odkaz na sledování či sledovací kód a informace o samotné objednávce – i když je také možné použít i minimální schéma, jako v ukázce níže.
JSON-LD
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "TrackAction",
"agent": {
"@type": "Person",
"name": "John"
},
"object": {
"@type": "Product",
"name": "fitbit"
},
"deliveryMethod": {
"@type": "DeliveryMethod",
"@id": "http://fedex.com/track/1234567890"
}
}
</script>
Microdata
<div itemscope itemtype="http://schema.org/EmailMessage">
<div itemprop="potentialAction" itemscope itemtype="http://schema.org/TrackAction">
<link itemprop="target" href="http://fedex.com/track/1234567890"/>
</div>
<div itemprop="itemShipped" itemscope itemtype="http://schema.org/Product">
<meta itemprop="name" content="fitbit"/>
</div>
<div itemprop="partOfOrder" itemscope itemtype="http://schema.org/Order">
<meta itemprop="orderNumber" content="176057"/>
</div>
</div>

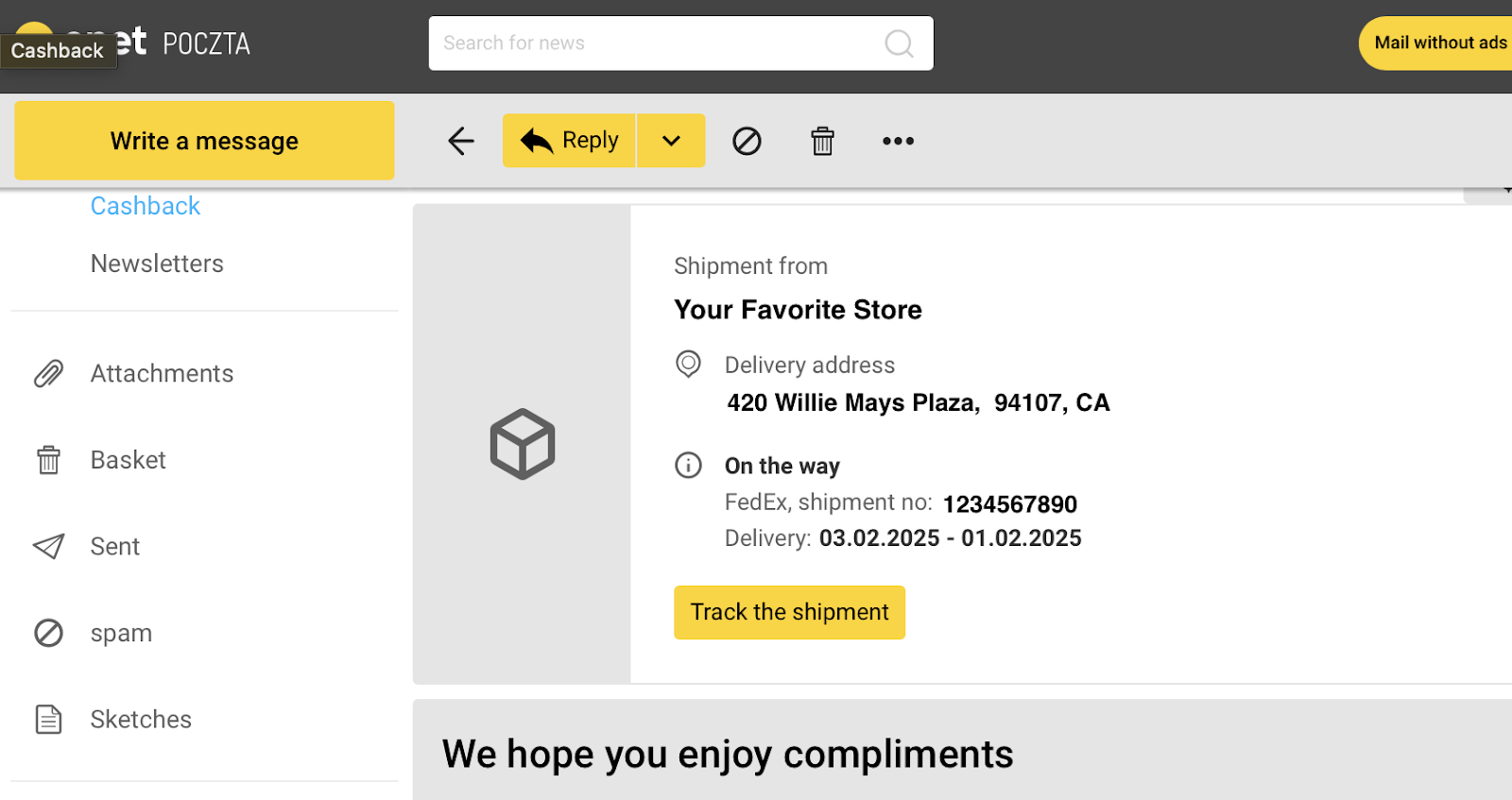
Ukázka využití funkcí ParcelDelivery a TrackAction k testování pomocí metody AppScript popsané níže. Zobrazeno v doručené poště ve schránce providera Onet.pl.
Schémata pro objednávky
Schémata Order, ParcelDelivery a Invoice jsou všechna spojena s realizací objednávky.
Order a ParcelDelivery – dokonalý pár
Schéma Order funguje jako potvrzení nebo účtenka za vaši objednávku. Nejzákladnější verze schématu Order obsahuje informace o zakoupených položkách, množství a ceně. Může zůstat jednoduchá nebo může také zahrnovat odkaz přímo na objednávku na webu pomocí funkce ViewAction zmíněné výše. To je důležité, protože je možné kombinovat více typů schémat v jednom kódu (efektivita!). A nakonec je také možné zahrnout všechny tyto informace spolu s fakturačními údaji. Více příkladů je popsáno dále v tomto článku.
Stejně jako Order má i schéma ParcelDelivery svou základní verzi a další rozšířené parametry, které zahrnují informace o doručení a funkci TrackAction (popsanou výše v části Akce v doručené poště). Ačkoliv jsou jednoduchá schémata naprosto v pořádku (a něco je rozhodně lepší než nic), čím více údajů dokážete providerům poskytnout, tím snáz mohou váš e-mail zpracovat a zobrazit vašim zákazníkům relevantní informace. Podívejte se na obrázek výše (žluté tlačítko “Track the shipment”) a uvidíte složitější příklad schématu ParcelDelivery pro objednávku využívající funkci TrackAction.
JSON-LD
<script type="application/ld+json">
[{
"@context": "http://schema.org",
"@type": "ParcelDelivery",
"deliveryAddress": {
"@type": "PostalAddress",
"name": "Josephine Skinner",
"streetAddress": "420 Willie Mays Plaza",
"addressLocality": "San Francisco",
"addressRegion": "CA",
"addressCountry": "US",
"postalCode": "94107"
},
"originAddress": {
"@type": "PostalAddress",
"name": "John Frank",
"streetAddress": "25 Willie Mays Plaza",
"addressLocality": "San Francisco",
"addressRegion": "CA",
"addressCountry": "US",
"postalCode": "94107"
},
"expectedArrivalFrom": "2025-02-03T12:00:00-08:00",
"expectedArrivalUntil": "2025-12-010T12:00:00-08:00",
"carrier": {
"@type": "Organization",
"name": "FedEx",
"url": "http://fedex.com/"
},
"itemShipped": {
"@type": "Product",
"name": "Dress",
"url": "https://mailkit.com",
"image": "https://image.jpg",
"sku": "B123DRPDNE"
},
"trackingNumber": "1234567890",
"trackingUrl": "http://fedex.com/track/1234567890",
"potentialAction": {
"@type": "TrackAction",
"url": "http://fedex.com/track/1234567890"
},
"hasDeliveryMethod": {
"@type": "ParcelService",
"name": "http://schema.org/ParcelService"
},
"partOfOrder": {
"@type": "Order",
"orderNumber": "GE71234566789L",
"merchant": {
"@type": "Organization",
"name": "Your Favorite Store",
"sameAs": "https://mailkit.com"
},
"orderStatus": "http://schema.org/OrderInTransit"
}
}]
</script>
Microdata
<div itemscope itemtype="http://schema.org/ParcelDelivery">
<div itemprop="deliveryAddress" itemscope itemtype="http://schema.org/PostalAddress">
<meta itemprop="name" content="Josephine Skinner"/>
<meta itemprop="streetAddress" content="420 Willie Mays Plaza"/>
<meta itemprop="addressLocality" content="San Francisco"/>
<meta itemprop="addressRegion" content="CA"/>
<meta itemprop="addressCountry" content="US"/>
<meta itemprop="postalCode" content="94107"/>
</div>
<div itemprop="originAddress" itemscope itemtype="http://schema.org/PostalAddress">
<meta itemprop="name" content="John Frank"/>
<meta itemprop="streetAddress" content="25 Willie Mays Plaza"/>
<meta itemprop="addressLocality" content="San Francisco"/>
<meta itemprop="addressRegion" content="CA"/>
<meta itemprop="addressCountry" content="US"/>
<meta itemprop="postalCode" content="94107"/>
</div>
<meta itemprop="expectedArrivalFrom" content="2025-03-10T12:00:00-08:00"/>
<meta itemprop="expectedArrivalUntil" content="2027-12-010T12:00:00-08:00"/>
<div itemprop="carrier" itemscope itemtype="http://schema.org/Organization">
<meta itemprop="name" content="FedEx"/>
<link itemprop="url" href="http://fedex.com/"/>
</div>
<div itemprop="itemShipped" itemscope itemtype="http://schema.org/Product">
<meta itemprop="name" content="Dress"/>
<link itemprop="url" href="http://mailkit.com"/>
<link itemprop="image" href="https://image.jpg"/>
<meta itemprop="sku" content="B123DRPDNE"/>
</div>
<meta itemprop="trackingNumber" content="1234567890"/>
<link itemprop="trackingUrl" href="http://fedex.com/track/1234567890"/>
<div itemprop="potentialAction" itemscope itemtype="http://schema.org/TrackAction">
<link itemprop="url" href="http://fedex.com/track/1234567890"/>
</div>
<div itemprop="hasDeliveryMethod" itemscope itemtype="http://schema.org/ParcelService">
<meta itemprop="name" content="http://schema.org/ParcelService"/>
</div>
<div itemprop="partOfOrder" itemscope itemtype="http://schema.org/Order">
<meta itemprop="orderNumber" content="GE71234566789L"/>
<div itemprop="merchant" itemscope itemtype="http://schema.org/Organization">
<meta itemprop="name" content="Your Favorite Store"/>
<link itemprop="sameAs" href="http://mailkit.com"/>
</div>
<link itemprop="orderStatus" href="http://schema.org/OrderInTransit"/>
</div>
</div>

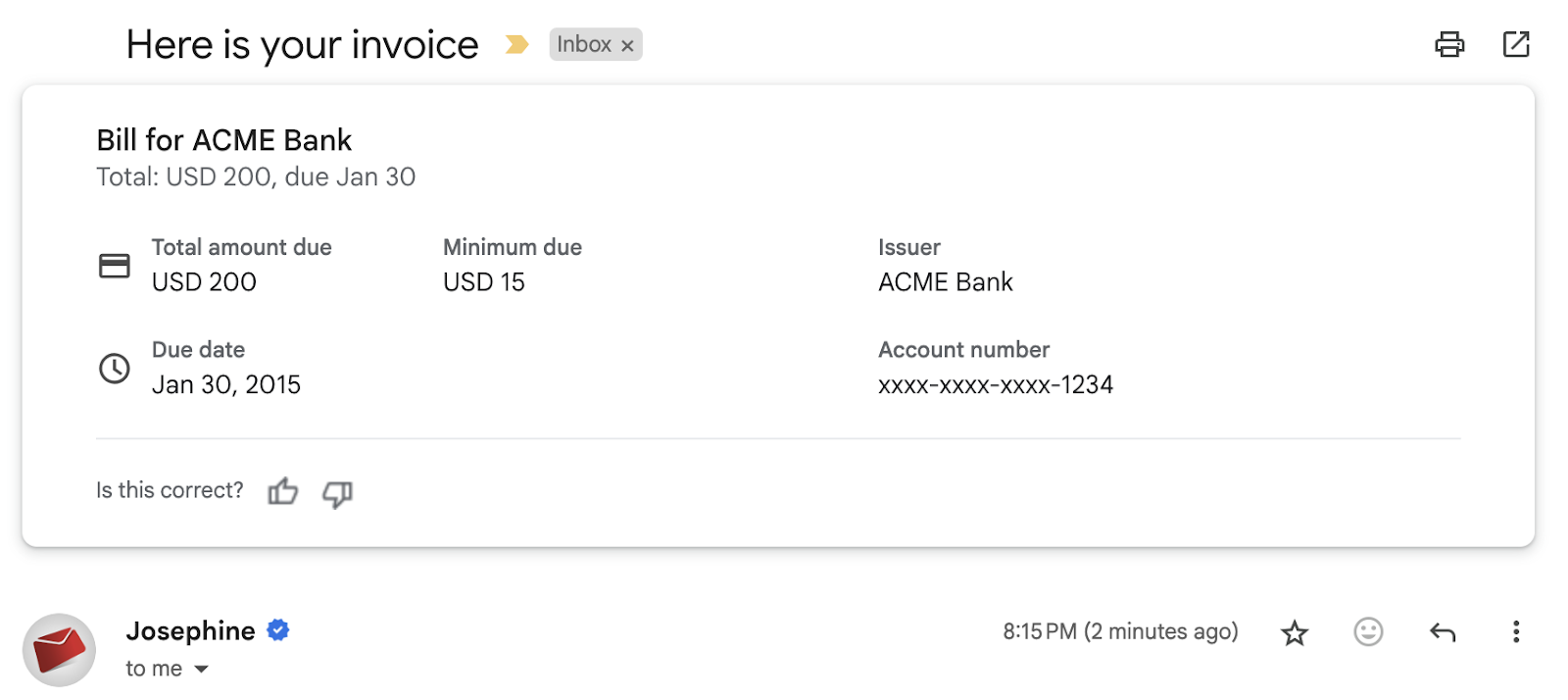
Invoice
Invoice je pravděpodobně nejjednodušší schéma v této kategorii. Obsahuje parametry týkající se celkové částky k úhradě, data splatnosti a příslušné organizace.
JSON-LD
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Invoice",
"description": "January 2015 Visa bill.",
"url": "http://acmebank.com/invoice.pdf",
"broker": {
"@type": "BankOrCreditUnion",
"name": "ACME Bank"
},
"accountId": "xxxx-xxxx-xxxx-1234",
"customer": {
"@type": "Person",
"name": "Jane Doe"
},
"paymentDueDate": "2015-01-30T12:00:00",
"minimumPaymentDue": {
"@type": "PriceSpecification",
"price": 15.00,
"priceCurrency": "USD"
},
"totalPaymentDue": {
"@type": "PriceSpecification",
"price": 200.00,
"priceCurrency": "USD"
},
"billingPeriod": "P30D",
"paymentStatus": "https://schema.org/PaymentDue"
}
</script>
Microdata
<div itemscope itemtype="https://schema.org/Invoice">
<h1 itemprop="description">January 2015 Visa</h1>
<a itemprop="url" href="http://acmebank.com/invoice.pdf">Invoice PDF</a>
<div itemprop="broker" itemscope itemtype="https://schema.org/BankOrCreditUnion">
<b itemprop="name">ACME Bank</b>
</div>
<span itemprop="accountId">xxxx-xxxx-xxxx-1234</span>
<div itemprop="customer" itemscope itemtype="https://schema.org/Person">
<b itemprop="name">Jane Doe</b>
</div>
<time itemprop="paymentDueDate">2015-01-30</time>
<div itemprop="minimumPaymentDue" itemscope itemtype="https://schema.org/PriceSpecification">
<span itemprop="price">15.00</span>
<span itemprop="priceCurrency">USD</span>
</div>
<div itemprop="totalPaymentDue" itemscope itemtype="https://schema.org/PriceSpecification">
<span itemprop="price">200.00</span>
<span itemprop="priceCurrency">USD</span>
</div>
<meta itemprop="billingPeriod" content="P30D" />starts:2014-12-21 30 days
<link itemprop="paymentStatus" href="https://schema.org/PaymentDue" />
</div>
Schémata pro rezervace
Rezervační schémata, v závislosti na typu, obsahují informace o vstupence, číslo sedadla, číslo rezervace, datum, místa odjezdu a příjezdu (u dopravní rezervace), stav a údaje o cestujícím. Tato schémata se také mohou lišit svou složitostí podle toho, jakou funkcionalitu chcete do e-mailu zahrnout.

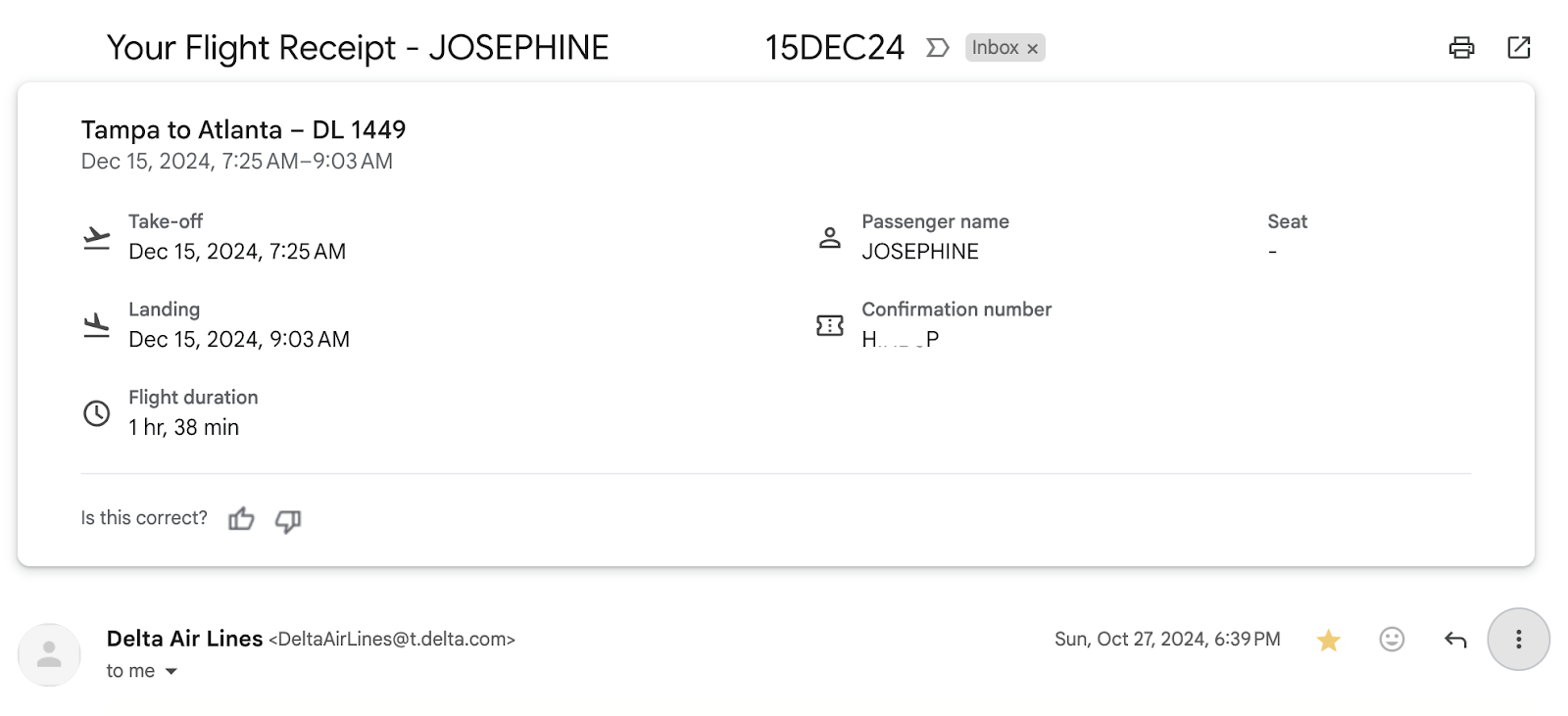
Příklad schématu pro rezervaci letenky.
V seznamu níže najdete ukázky kódu různých rezervačních schémat:
- Bus Reservation
- Event Reservation
- Flight Reservation
- Hotel Reservation
- Rental Car Reservation
- Restaurant Reservation
- Train Reservation
Kdo podporuje schémata?
Google a Yahoo
Většina ukázek kódu v této sérii článků je převzata přímo z dokumentace Googlu nebo schema.org. Dobrou zprávou však je, že Yahoo podporuje stejnou syntaxi schémat („annotations“) jako Gmail – takže není potřeba psát jiný kód speciálně pro Yahoo.
Je ale třeba dodat, že Yahoo (stejně jako Google) má přísné standardy týkající se reputace a angažovanosti uživatelů, aby vůbec došlo k extrakci schémat z e-mailu – a to se posuzuje na úrovni odesílající domény.
Navíc je vždy důležité, aby si marketéři otestovali, jak se jejich obsah zobrazuje na různých zařízeních (desktop i mobil) a v různých poštovních schránkách.
Seznam.cz
Seznam.cz nově také podporuje schémata ve své doručené poště. Zejména dvě schémata, na která je dobré myslet v případě Seznamu, jsou Order a inTransit (ParcelDelivery). V tuto chvíli Seznam podporuje pouze schémata pro transakční e-maily – nikoliv pro hromadné marketingové zprávy.

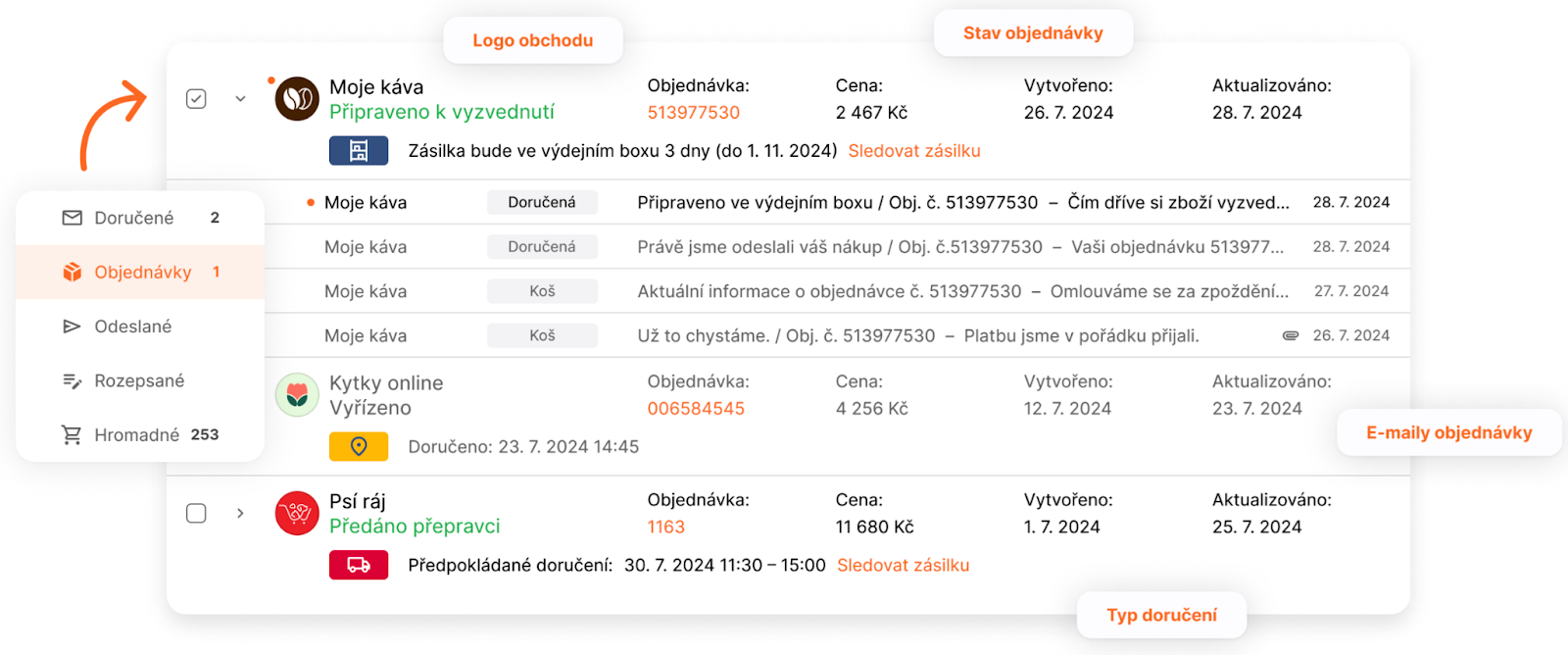
Obrázek, co očekávat při použití schématu Order v Seznam Mailu: údaje o objednávce se zobrazí v horní části seznamu e-mailů.
Onet.pl
Od října 2024 Onet oznámil, že podporuje schémata. Při mém vlastním testování jsem viděla informace o sledování objednávek a podle jejich webových stránek budou zobrazovat i údaje o letenkách. S ohledem na to je vždy dobré provést důkladné testování před odesláním kampaní.

Příklad, jak vypadá sledování objednávky v Onet – toto tlačítko se zobrazí v horní části e-mailu, pokud je použité schéma TrackAction.

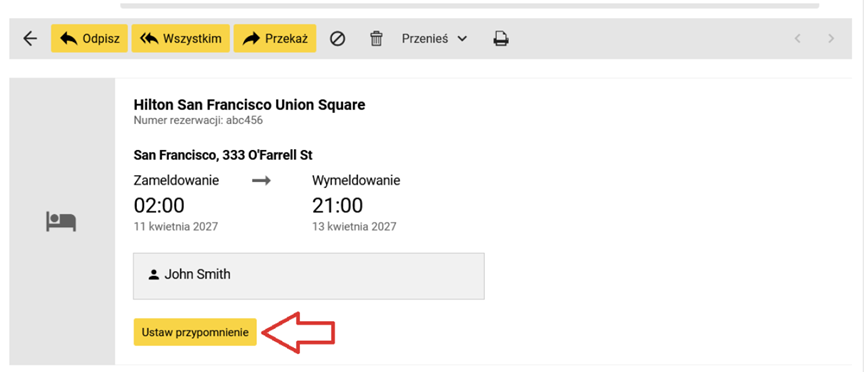
Příklad e-mailu s informacemi o letu, jak je zobrazen v Onet.pl
Web.de/GMX, Zoho a další!
Web.de nyní podporuje schémata v e-mailech – konkrétně Order a ParcelDelivery – ale pouze pro odesílatele, kteří dodržují jejich bezpečnostní standardy a osvědčené postupy pro e-mailovou komunikaci. Je možné pokládat doplňující otázky pomocí formuláře, který je odkazován na této stránce. Jakmile je formulář vyplněn a jsou splněny požadavky pro správné používání schema.org, DKIM a dalších relevantních standardů, začne proces aktivace takzvaných funkcí Smart Inbox (například zobrazení stavu doručení zásilky). Očekávejte, že proces aktivace může trvat i déle než 24 hodin, nicméně na straně providera a vždy snaží tyto funkce aktivovat v rozumném časovém rámci.
To znamená, že jednotliví soukromí odesílatelé (jako například zaměstnanec společnosti Mailkit, který tuto funkci nezávisle testuje) nebudou moci přímo vidět funkce Smart Inbox pro své e-maily. Proto zde bohužel nenajdete žádný screenshot z e-mailové schránky @web.de.
Stejný zdroj, na který je uveden odkaz výše, zmiňuje, že Zoho Mail také podporuje schémata v e-mailech, a tento článek obsahuje obrázky, jak tato schémata ve skutečnosti vypadají.
Existují i další poskytovatelé e-mailových schránek (MBP), kteří schémata podporují, ale momentálně pouze pro hromadné marketingové e-maily. Sledujte 4. část, kde se dozvíte více podrobností.
Část 4 již brzy!
Tento průvodce je rozdělen do několika článků, takže zůstaňte s námi a těšte se na čtvrtou část, která vyjde během několika týdnů. Zaměříme se na:
✔ Kteří MBP podporují propagační schémata
✔ Běžné případy použití konkrétních schémat
✔ Ukázky kódu připravené k jednoduchému zkopírování do šablon











